Getting UI Error while adding Content Security Policy - Experience Manager (PaaS/OnPrem) - Bloomreach Community

javascript - Refused to load the font 'data:font/woff.....'it violates the following Content Security Policy directive: "default-src 'self'". Note that 'font-src' - Stack Overflow

⚖ Browsers support of the child-src directive; child-src is a fallback directive for frame-src and worker-src; frame-src and worker-src take precedence over child-src

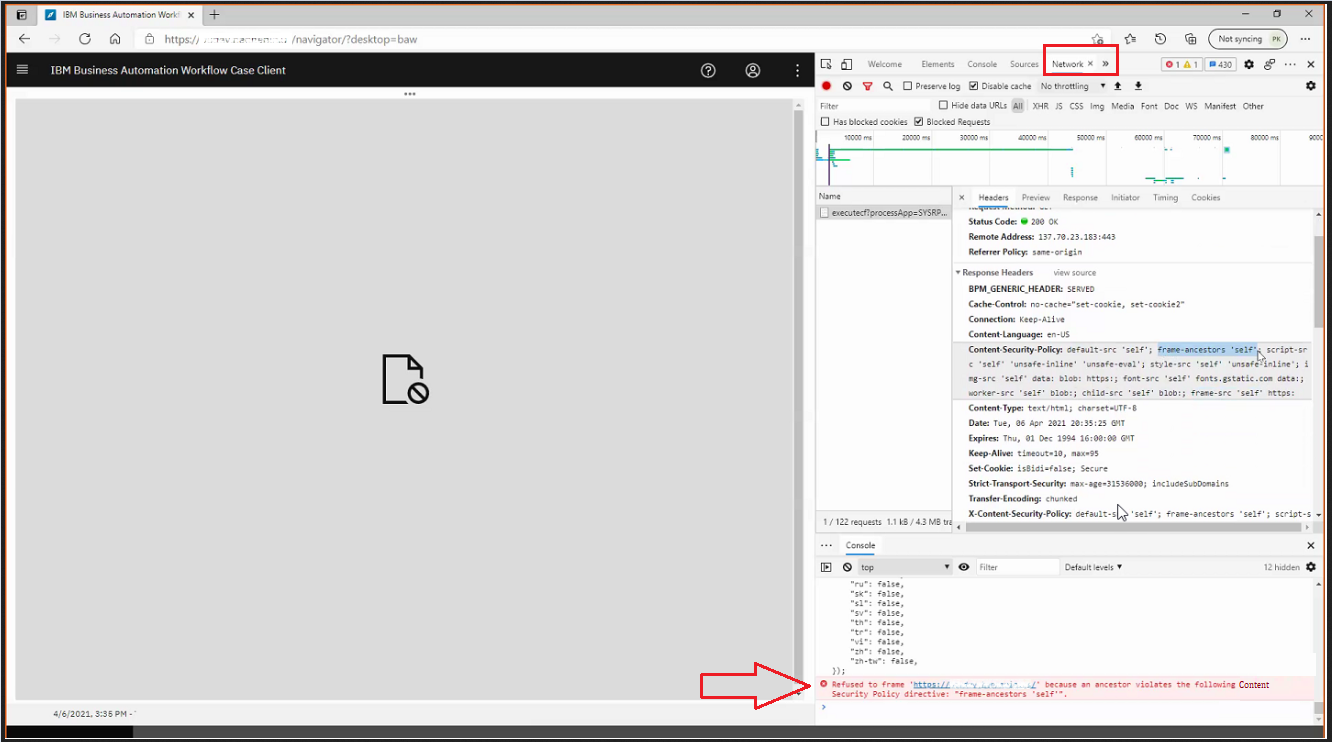
Refused to frame xxx because ancestor violates the following Content Security Policy directive: "frame-ancestors 'self'" errors in the Case client

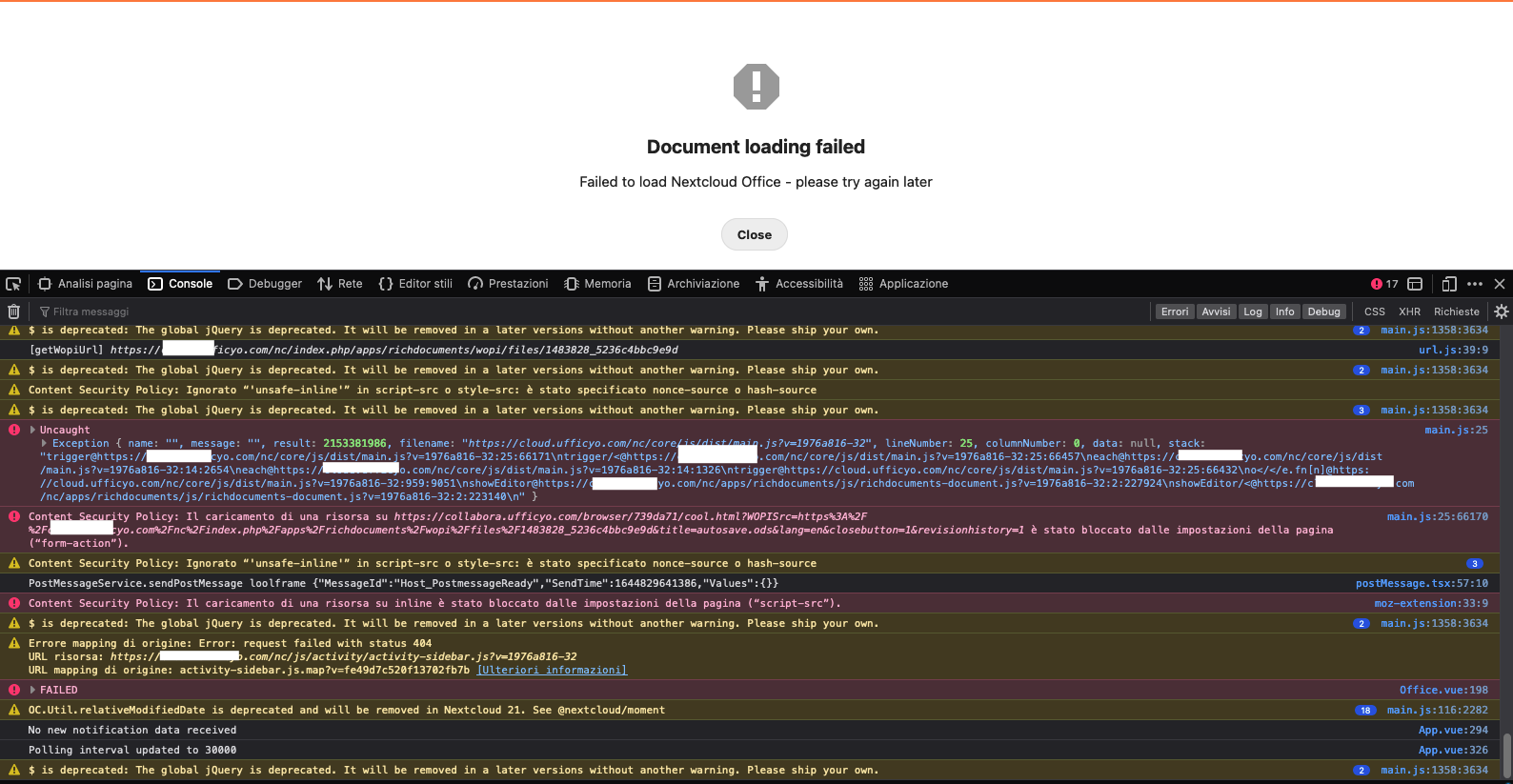
Refused to send form data to .. because it violates the following Content Security Policy directive: "form-action 'self'" - 📄 Collabora - Nextcloud community

Not loading due to Content Security Policy Directive on CDN requests · Issue #1283 · graphql/graphql-playground · GitHub

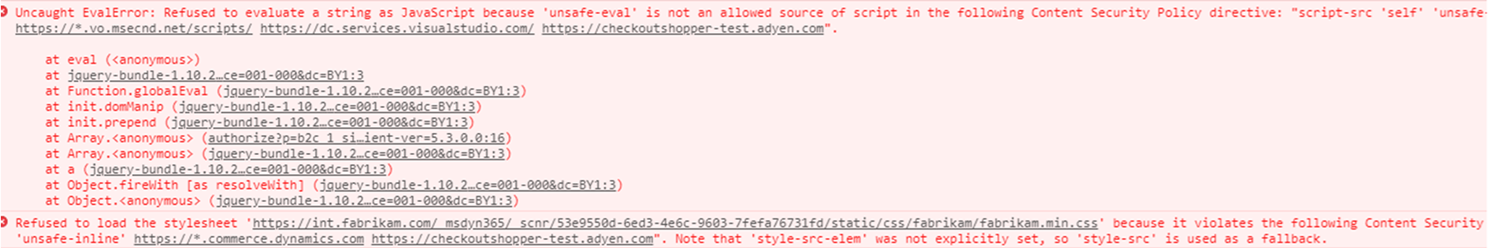
javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

javascript - Refused to load the script because it violates the following Content Security Policy directive: "style-src 'self' 'unsafe-inline' - Stack Overflow

Getting UI Error while adding Content Security Policy - Experience Manager (PaaS/OnPrem) - Bloomreach Community

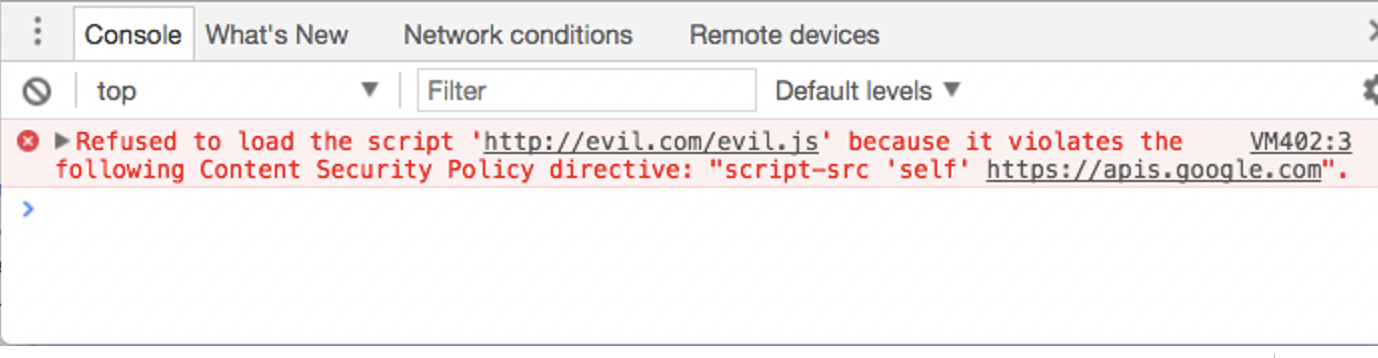
It violates the following Content Security Policy directive: "script-src *" - Browser Support - Brave Community

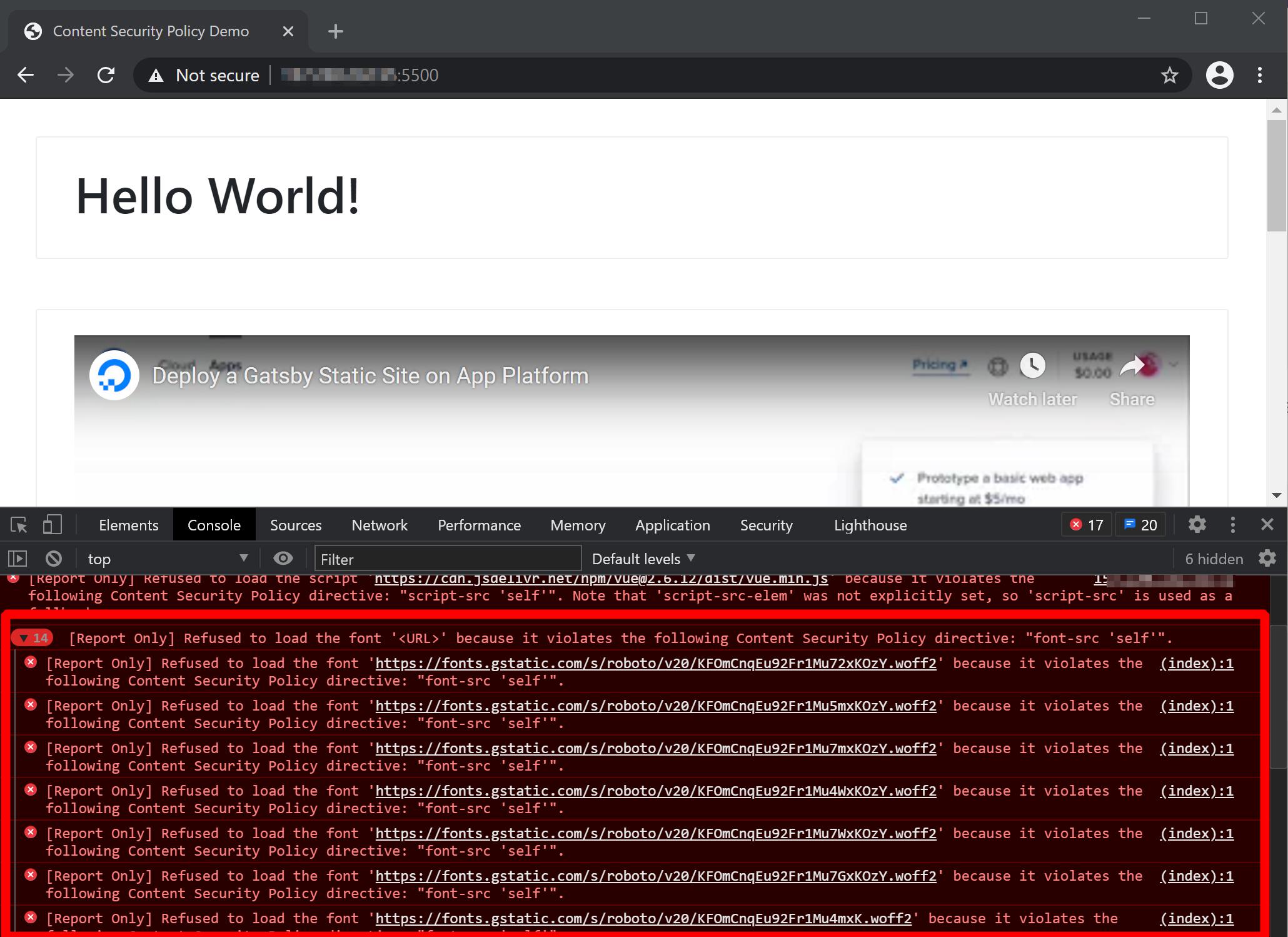
How To Secure Node.js Applications with a Content Security Policy_node.js_weixin_0010034-DevPress官方社区