
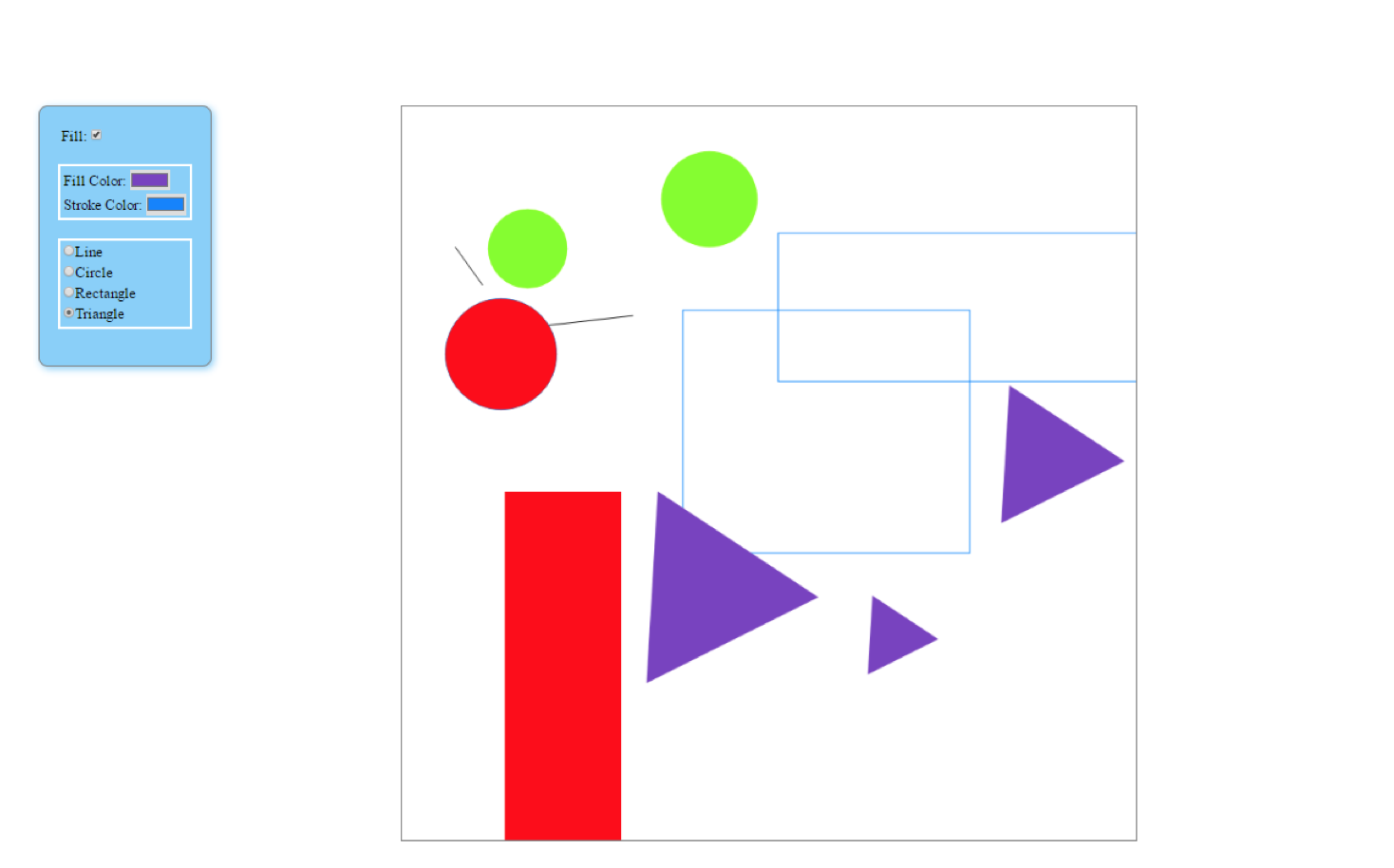
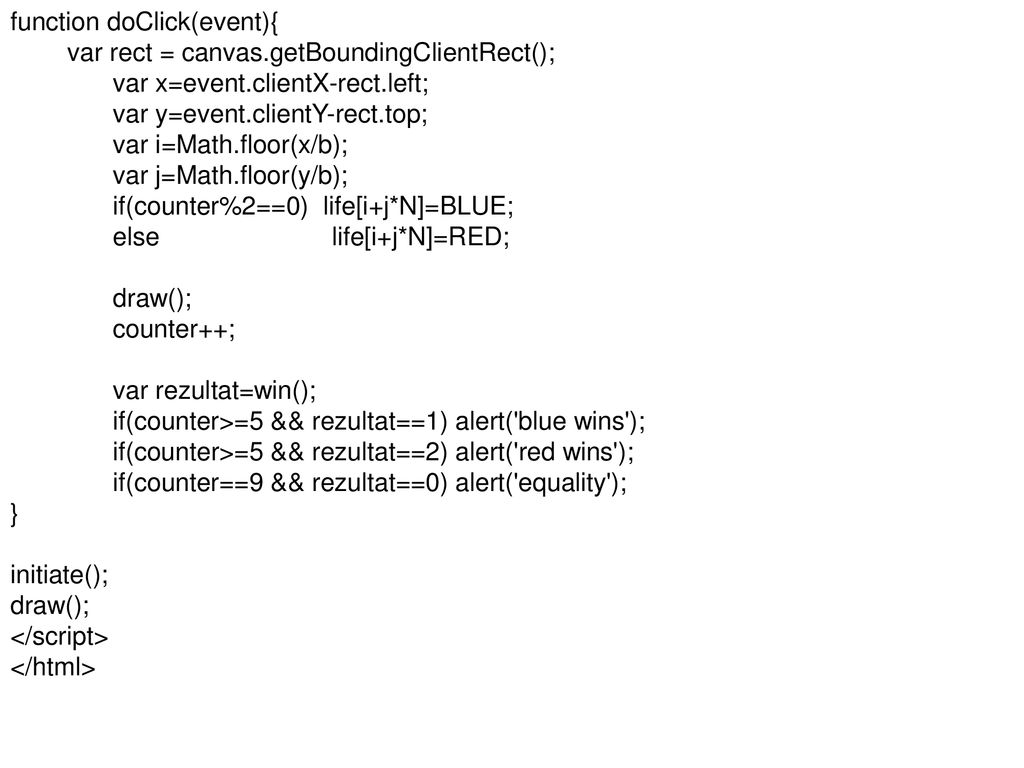
DOCTYPE HTML> <canvas id="canvas" width="500px" height="500px"></canvas> <script> var c = document.getElementById("canvas").getContext("2d"); document.getElementById("canvas").addEventListener("click", - ppt download

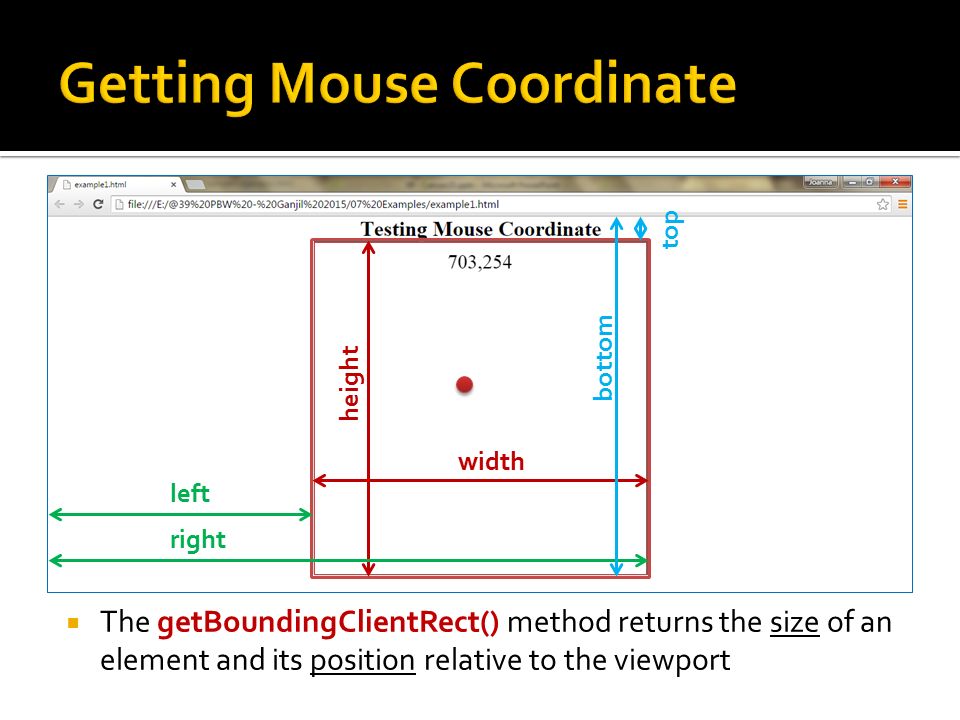
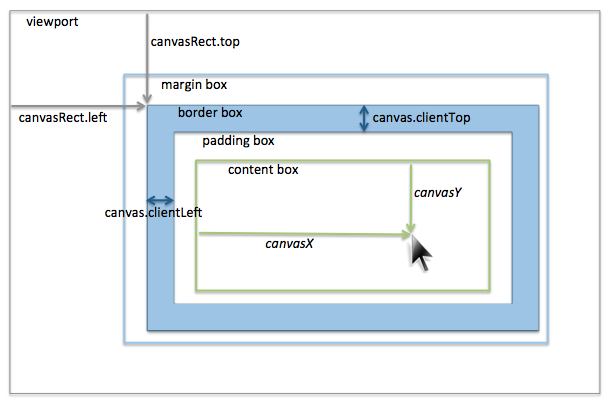
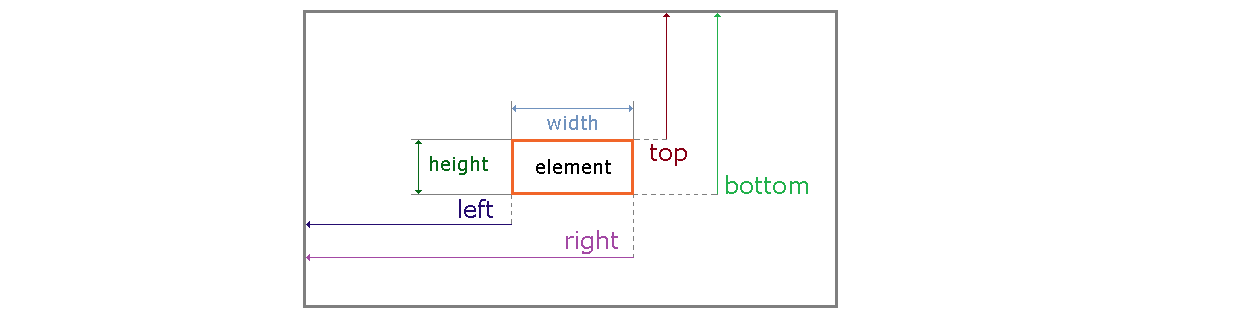
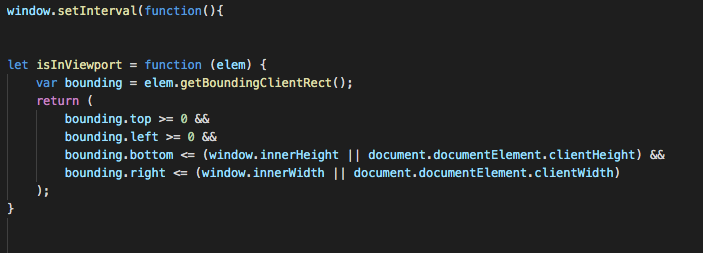
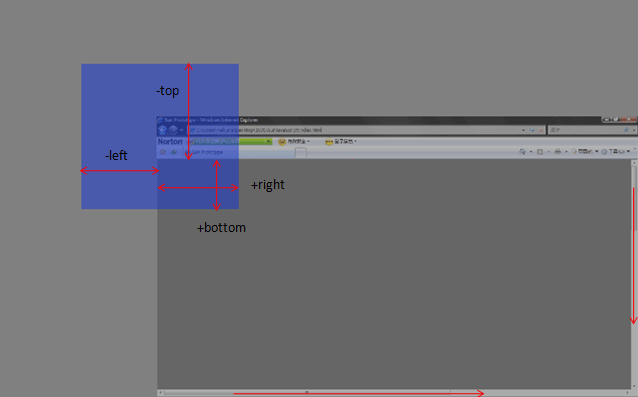
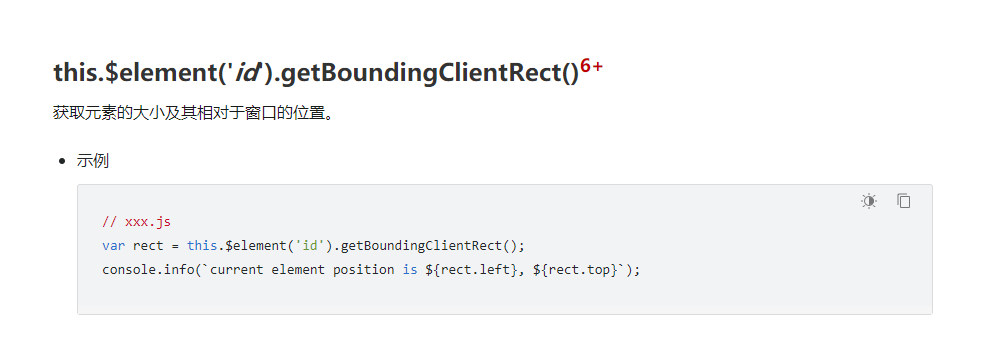
Translating Viewport Coordinates Into Element-Local Coordinates Using . getBoundingClientRect() - YouTube

unity - Convert Canvas Space point to local space of a rotated rect? - Game Development Stack Exchange