![Help] Calculating x and y coordinates from the center of a canvas element, given an angle and a degree. : r/learnjavascript Help] Calculating x and y coordinates from the center of a canvas element, given an angle and a degree. : r/learnjavascript](https://i.imgur.com/kph1798.png)
Help] Calculating x and y coordinates from the center of a canvas element, given an angle and a degree. : r/learnjavascript

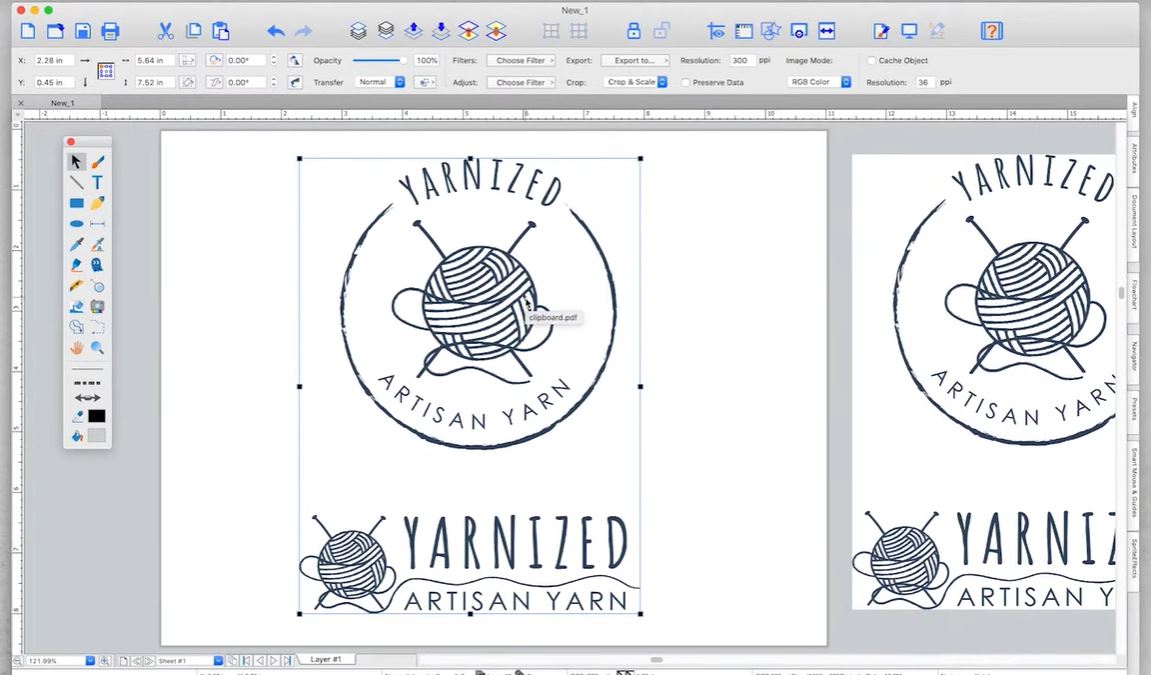
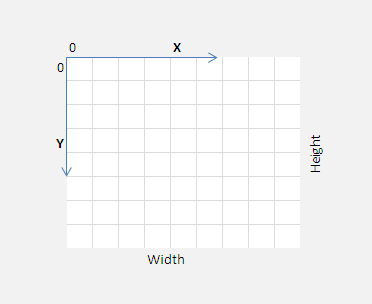
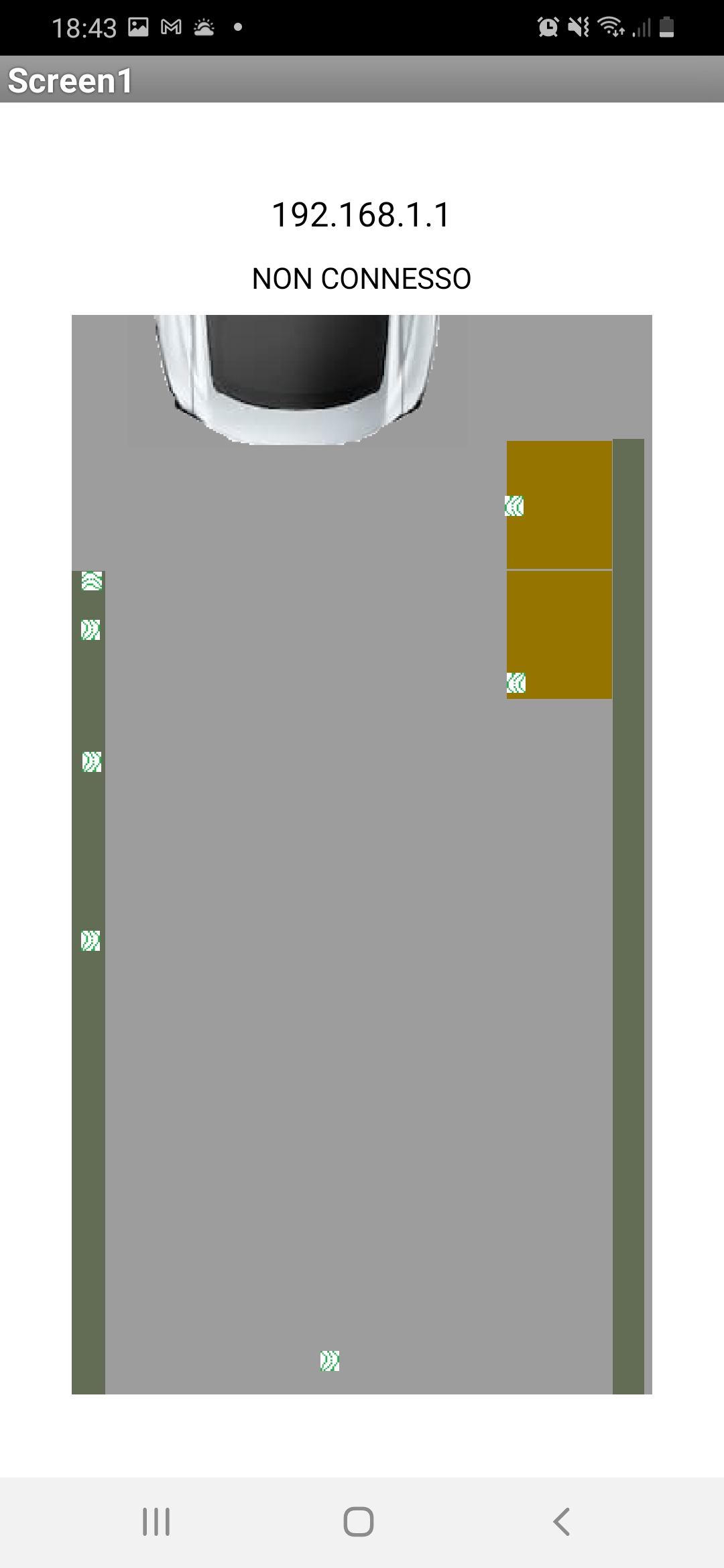
Place image on canvas at X, Y coordinates (negative x,y values from esp32) - MIT App Inventor Help - MIT App Inventor Community

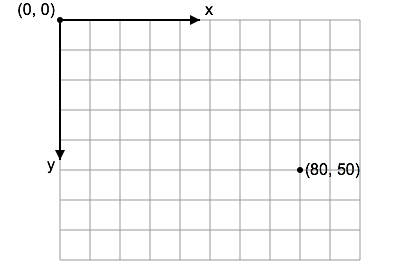
javascript - Returning un-transformed mouse coordinates after rotating an object on html5 canvas - Stack Overflow