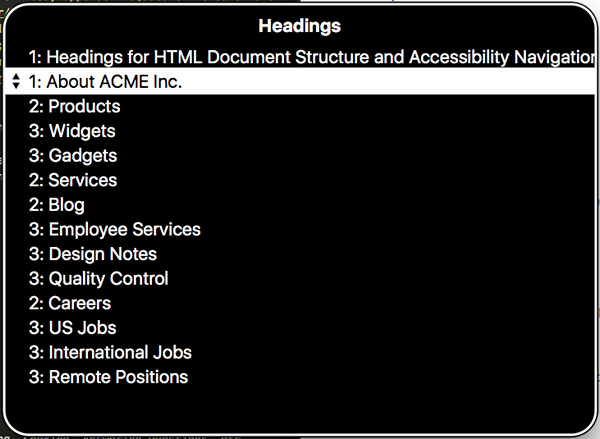
Headings, Lists & Tables for Accessibility | Center for Learning Experimentation, Application, and Research

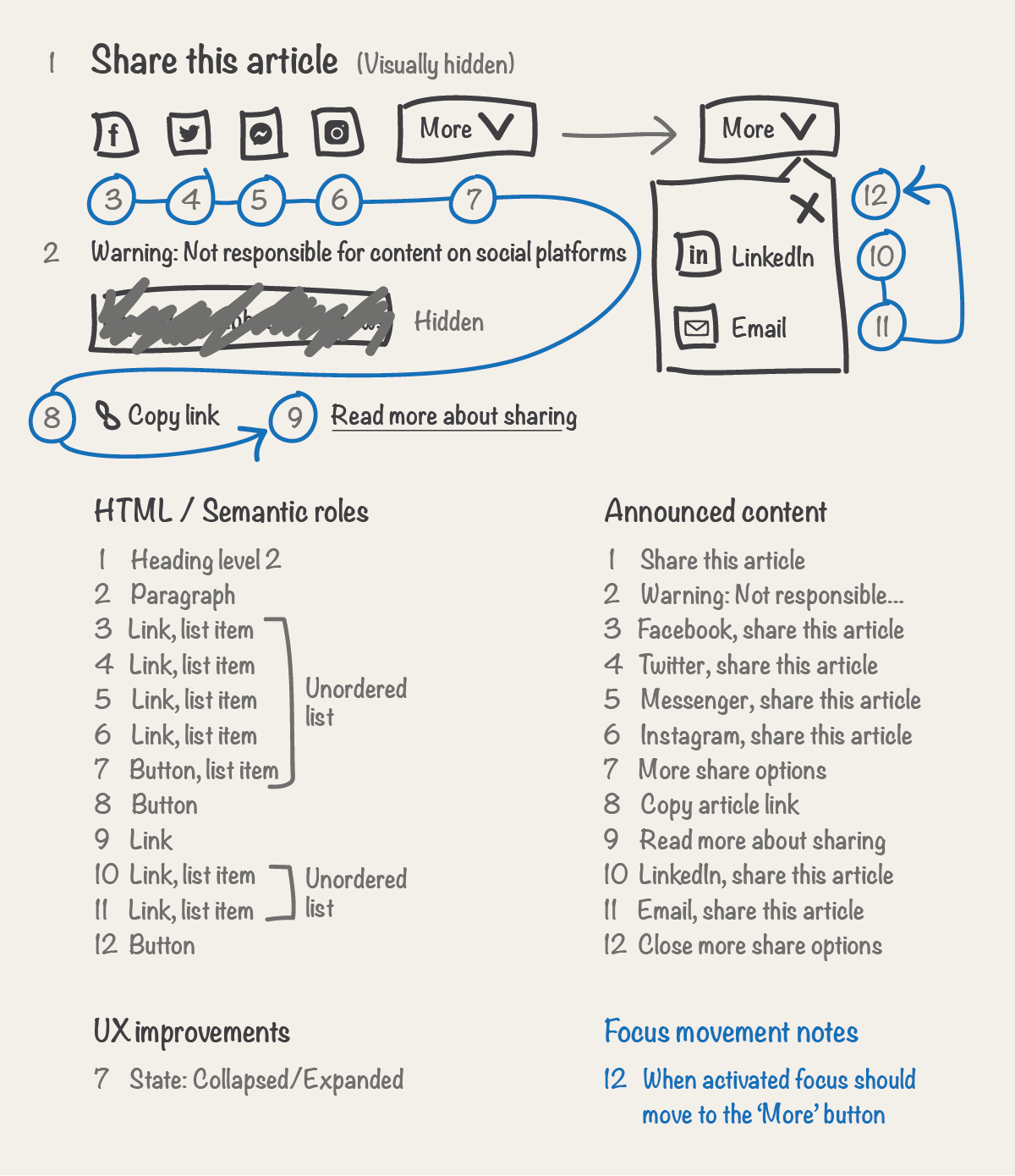
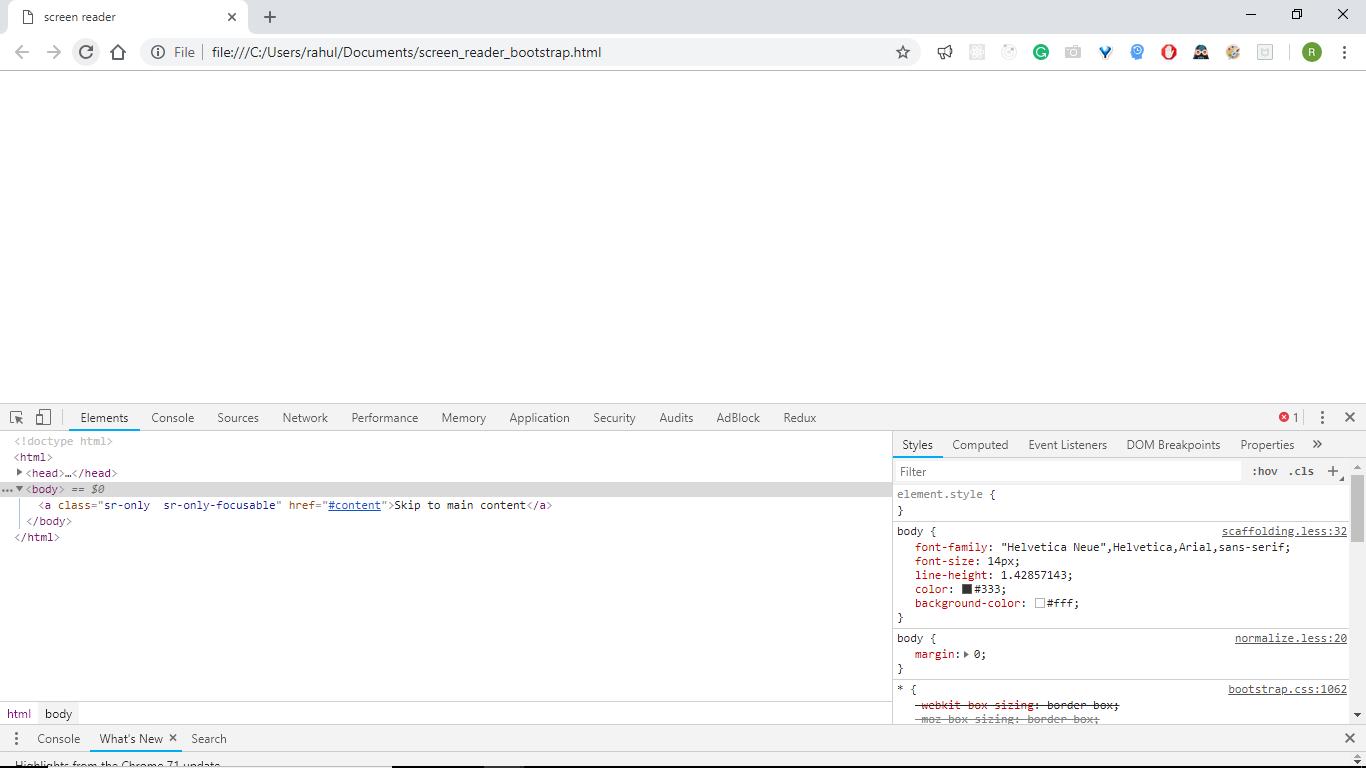
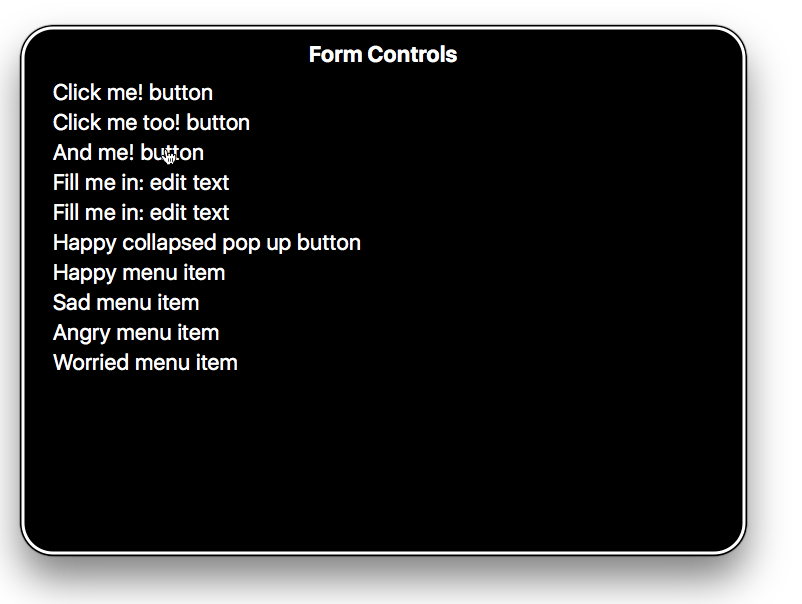
HTML and CSS code (on the left, A); Page portion read by the screen... | Download Scientific Diagram

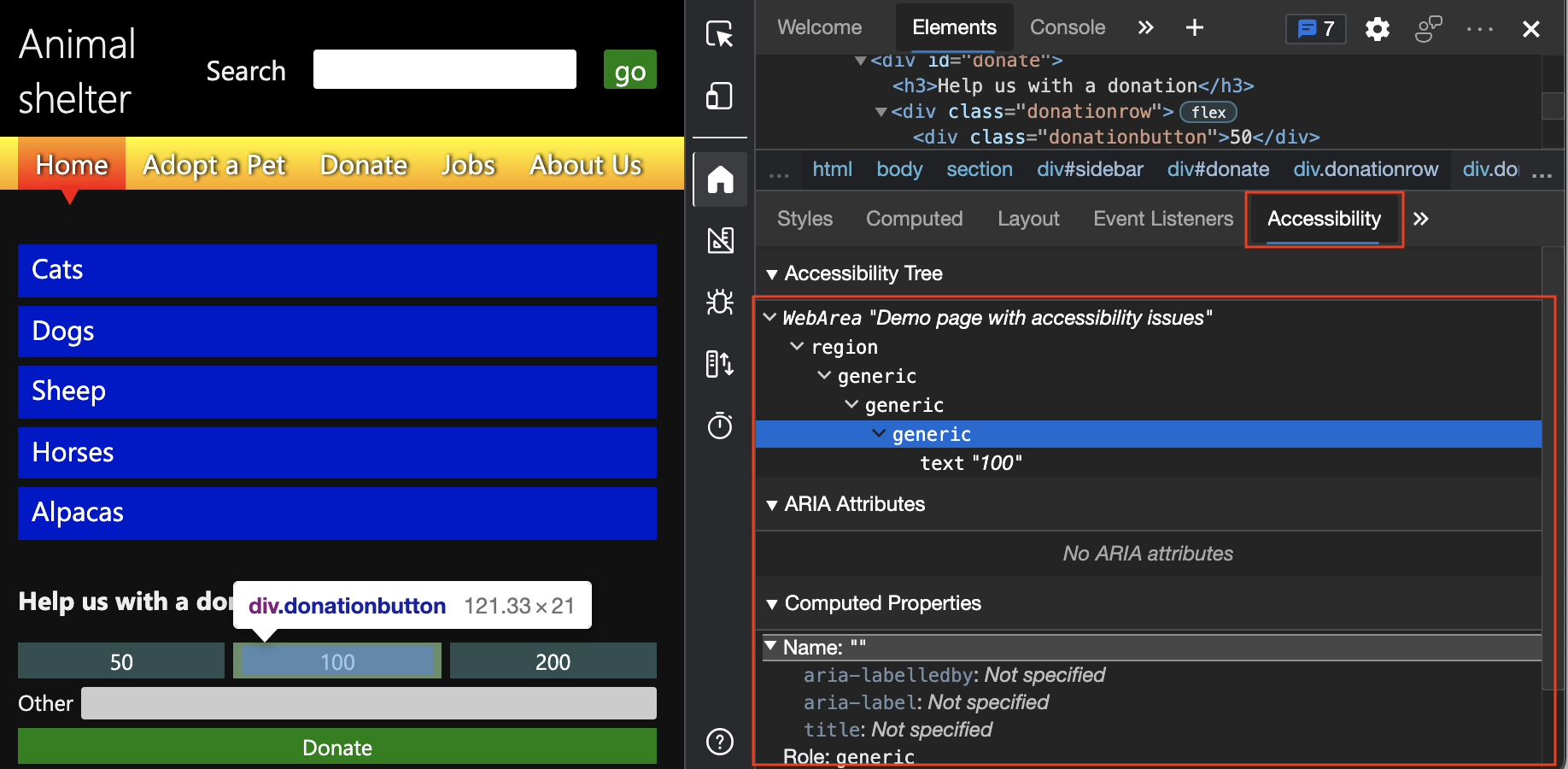
Check the Accessibility Tree for keyboard and screen reader support - Microsoft Edge Development | Microsoft Learn