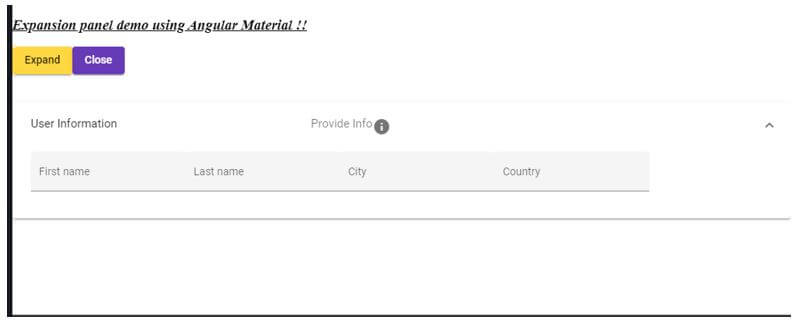
Angular Material 9|8 Add Expansion Panel and Accordion in Angular project using Material « Freaky Jolly

angular - How do I render Mat-Card inside of Mat-Expansion Panel inside of the Side Navigation Primary Content Area? - Stack Overflow

mat-expansion-panel keeps contents of collapsed panels in DOM · Issue #20680 · angular/components · GitHub

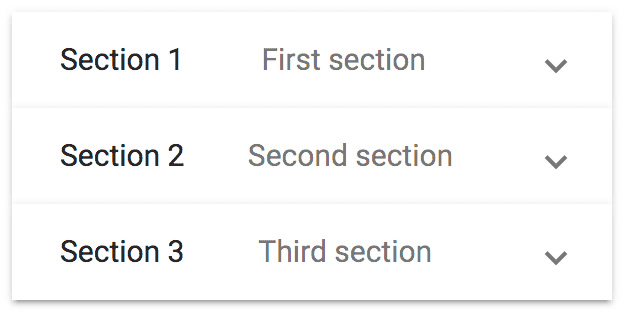
feature) expansion panel: secondary content & description alignment · Issue #5173 · angular/components · GitHub

Angular material expansion panel inside accordion - dragged item looks like two items being dragged · Issue #102 · SortableJS/ngx-sortablejs · GitHub

bug(mat-expansion-panel): scrollIntoView sets header content to empty when collapsed · Issue #21622 · angular/components · GitHub

angular - mat-expansion-panel, content doesnt recover his original height after closing a panel - Stack Overflow