P5 Outdoor Led Display Module 1/8 Scan Full Color Led Sign 320*160mm Waterproof Advertising Led Video Wall Screen - Led Displays - AliExpress

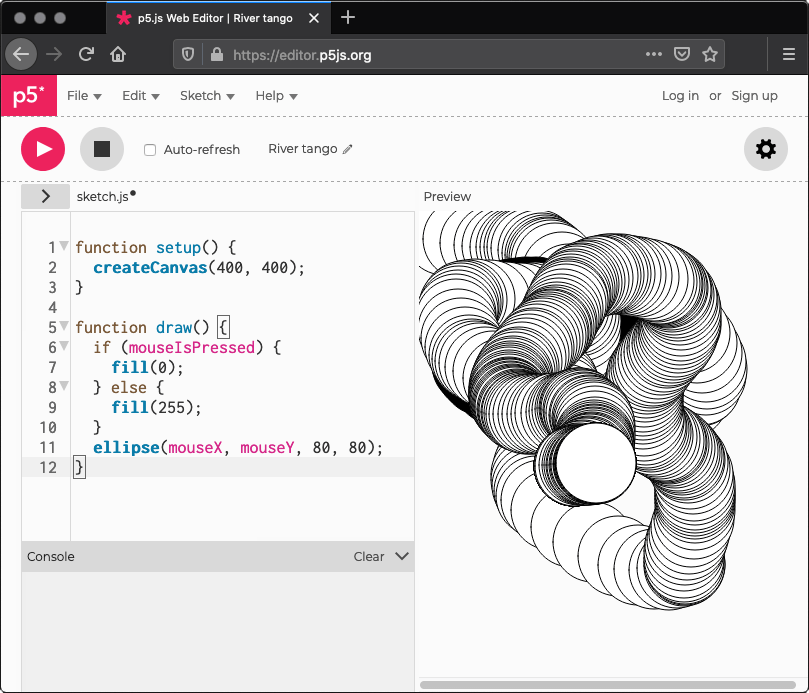
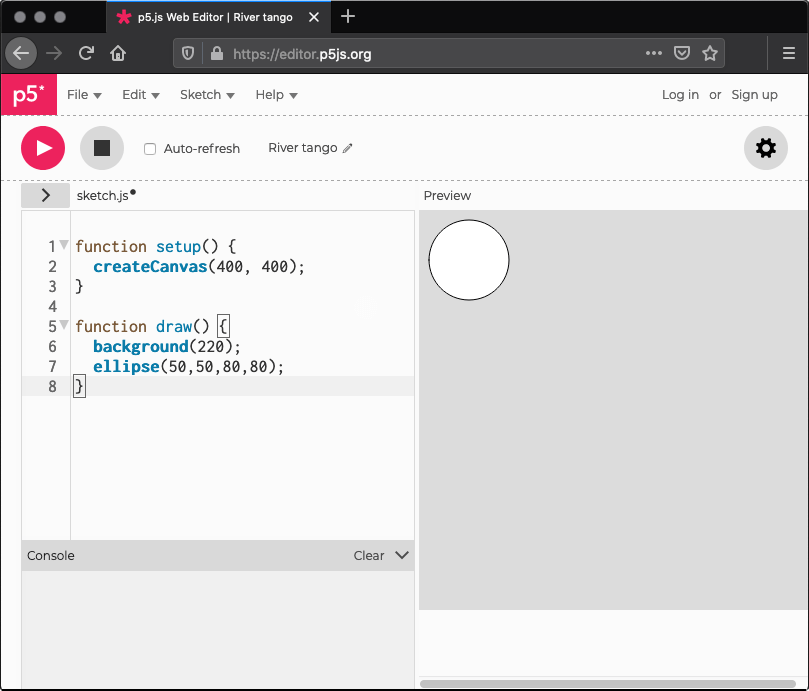
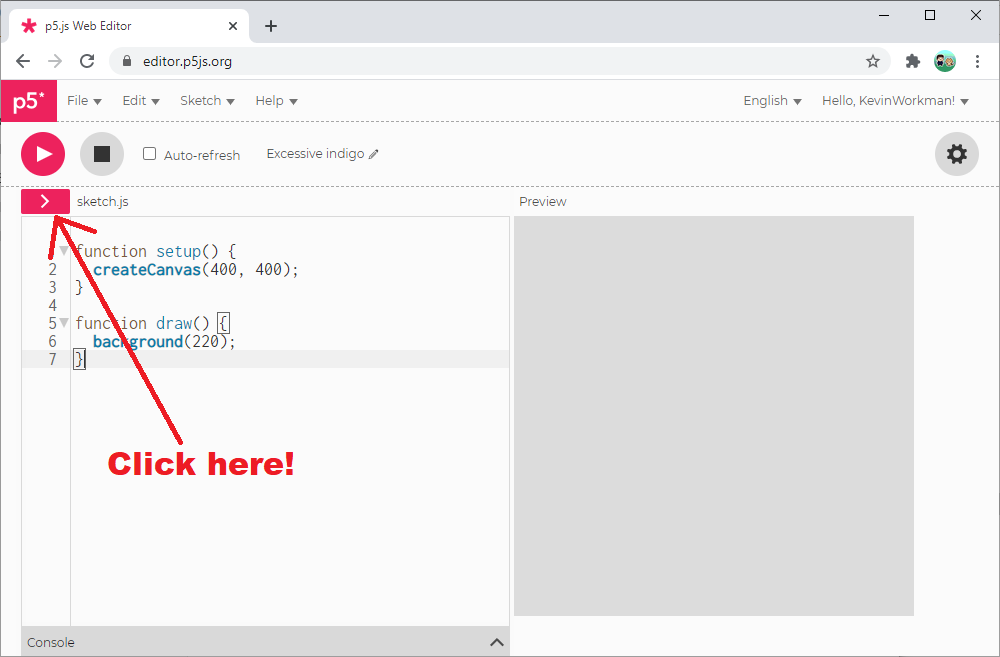
Learning the P5 Drawing Library With ES6 and Webpack | by Zachary Williams | Frontend Weekly | Medium