
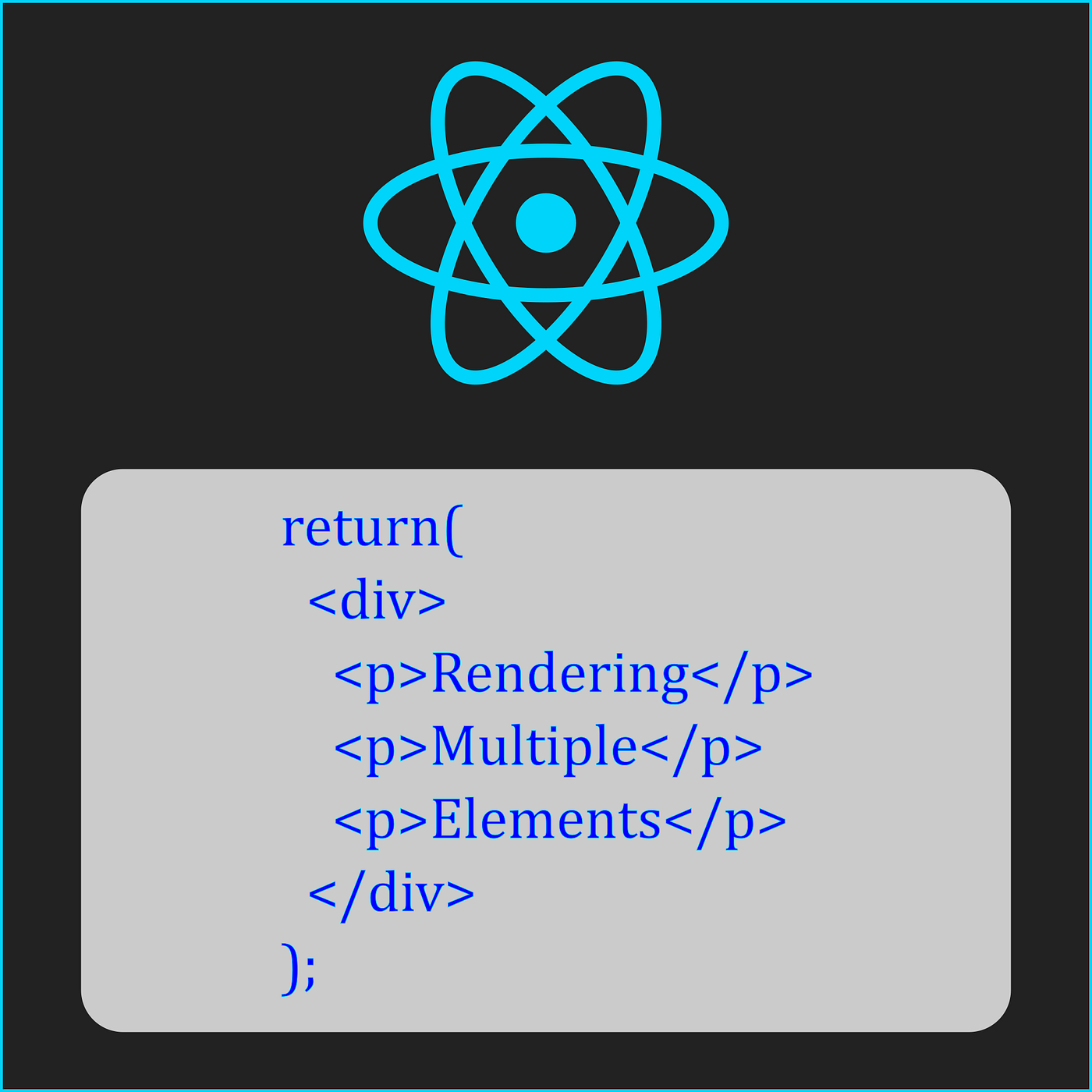
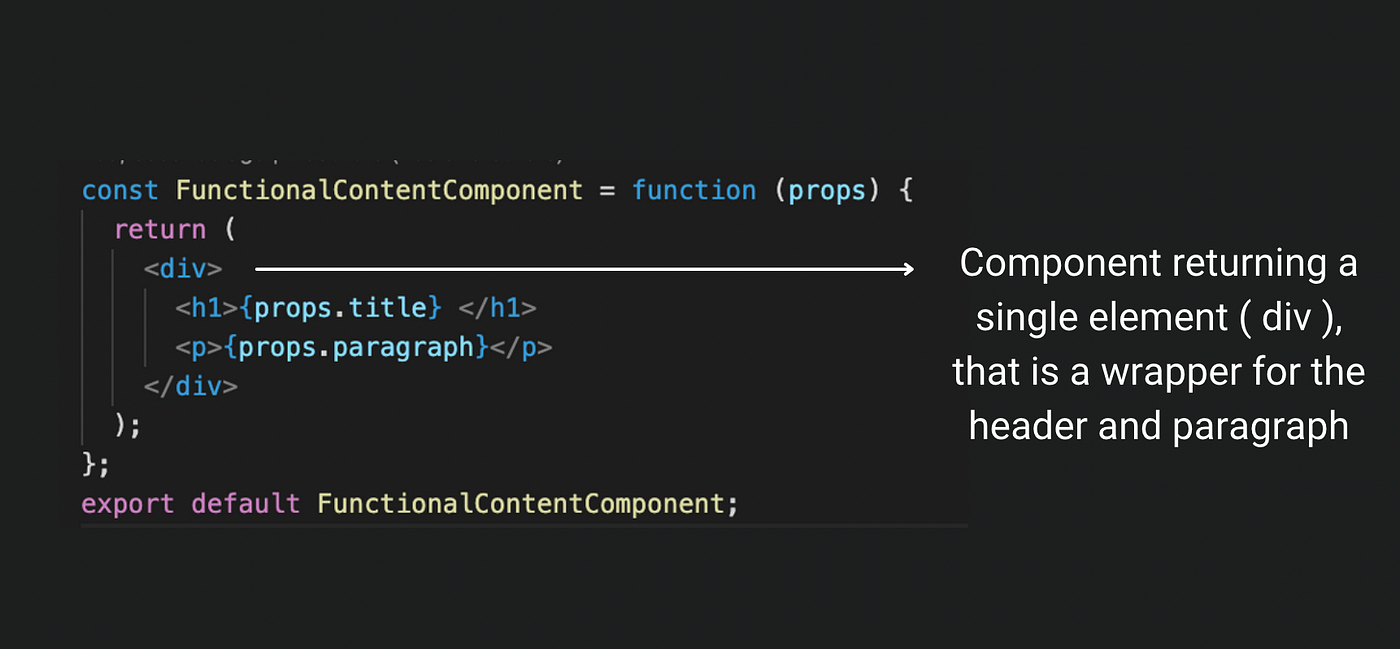
What are React Fragments or the React Empty Tags? When to use it? How does it help? — React JS Learning Series #2 | by Partha Roy | Fasal Engineering | Medium

Comprehensive Guide to Creating Simple Apps using React Native Web and React Native Elements | by Havit Choirul Rovik | Level Up Coding