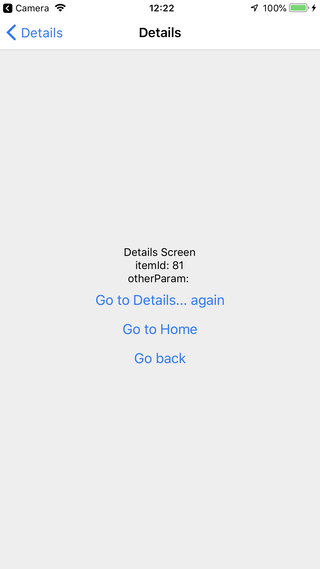
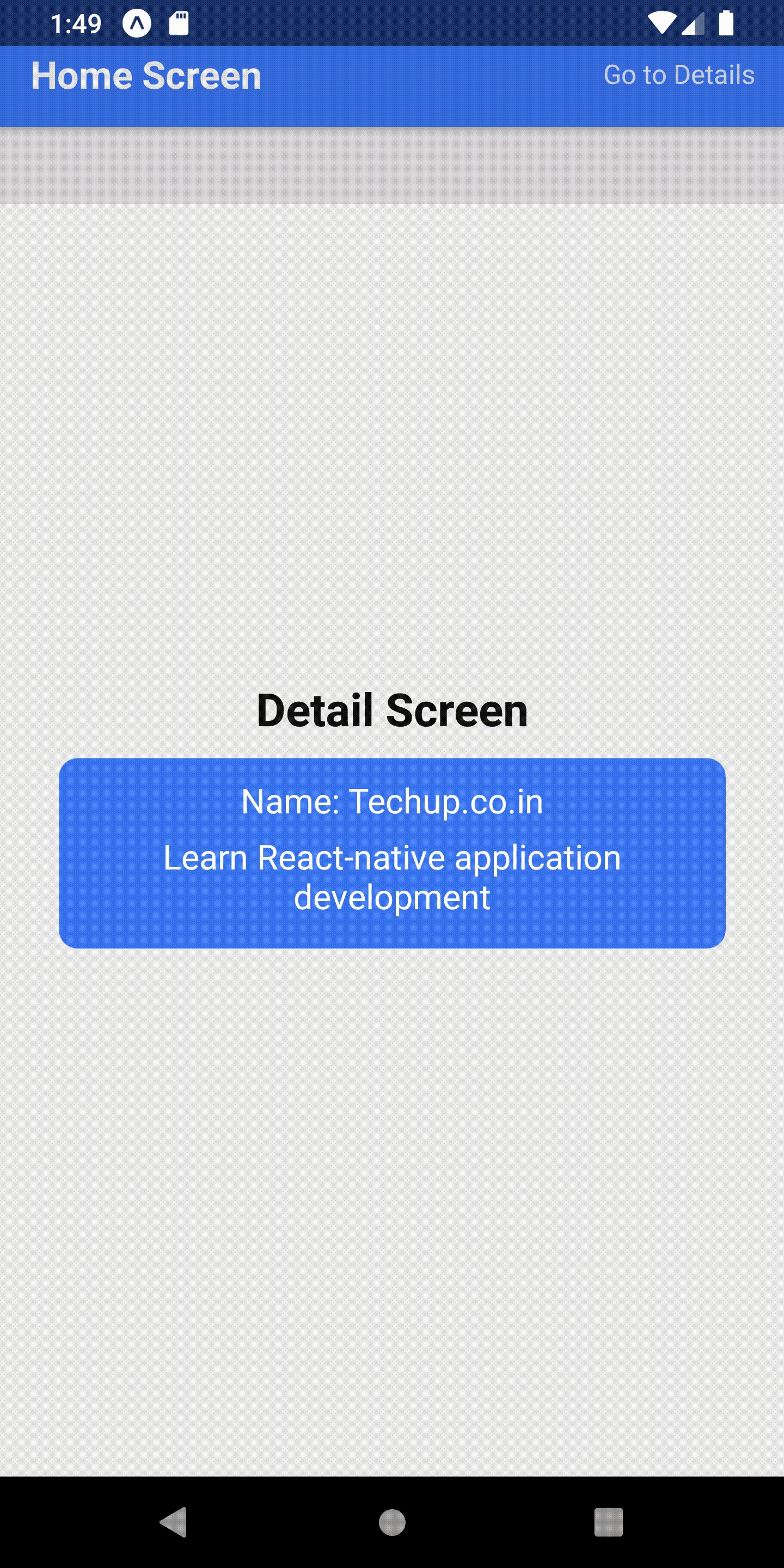
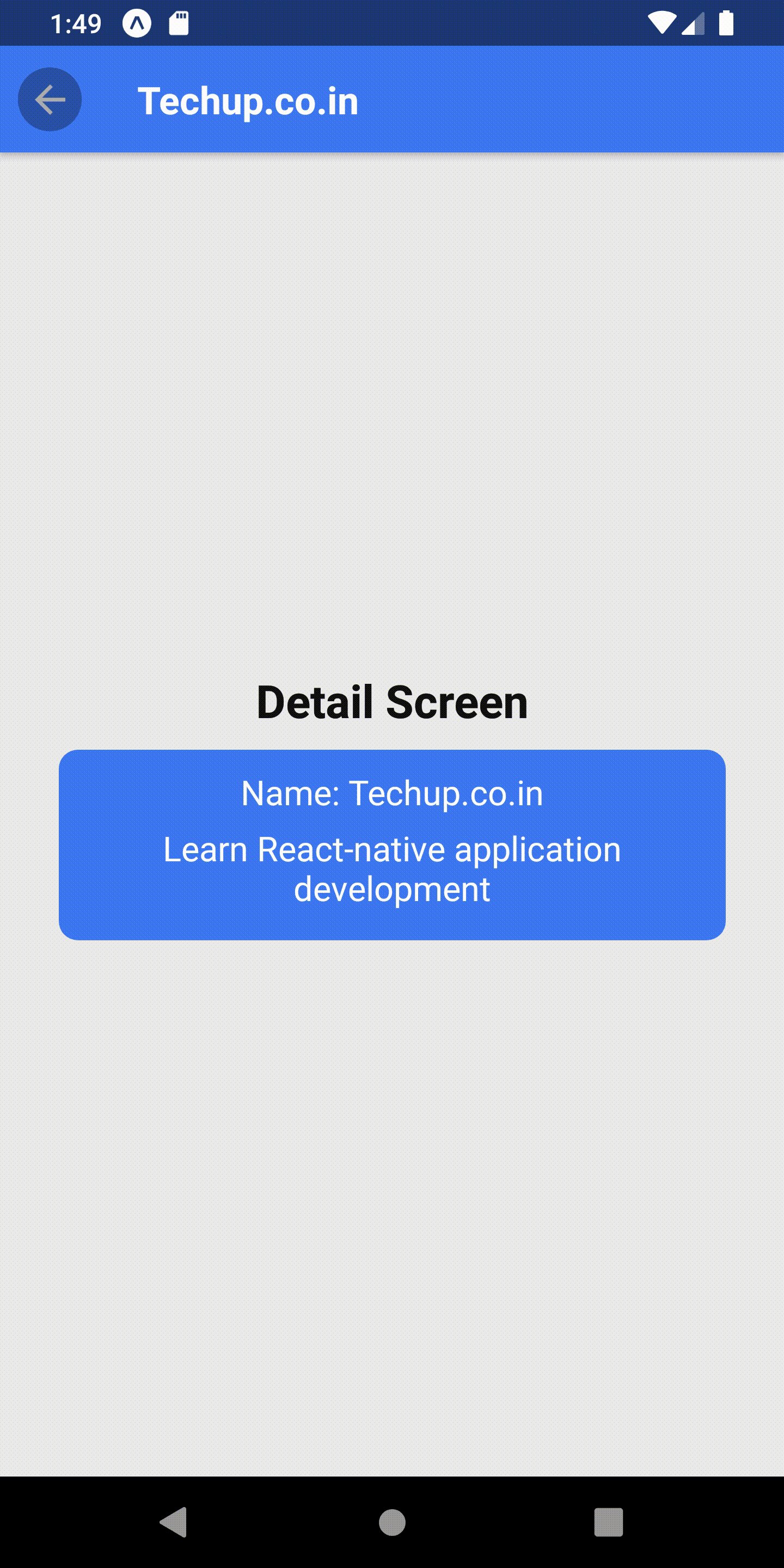
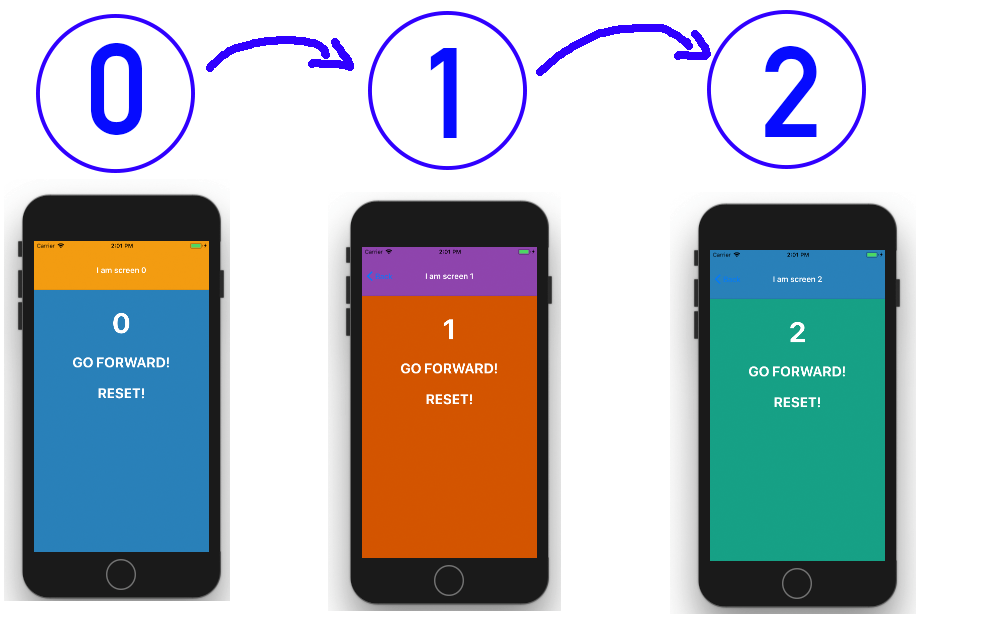
React Navigation re-render / reset previous page's state on navigation or goBack | by Saurabh Shah | Medium

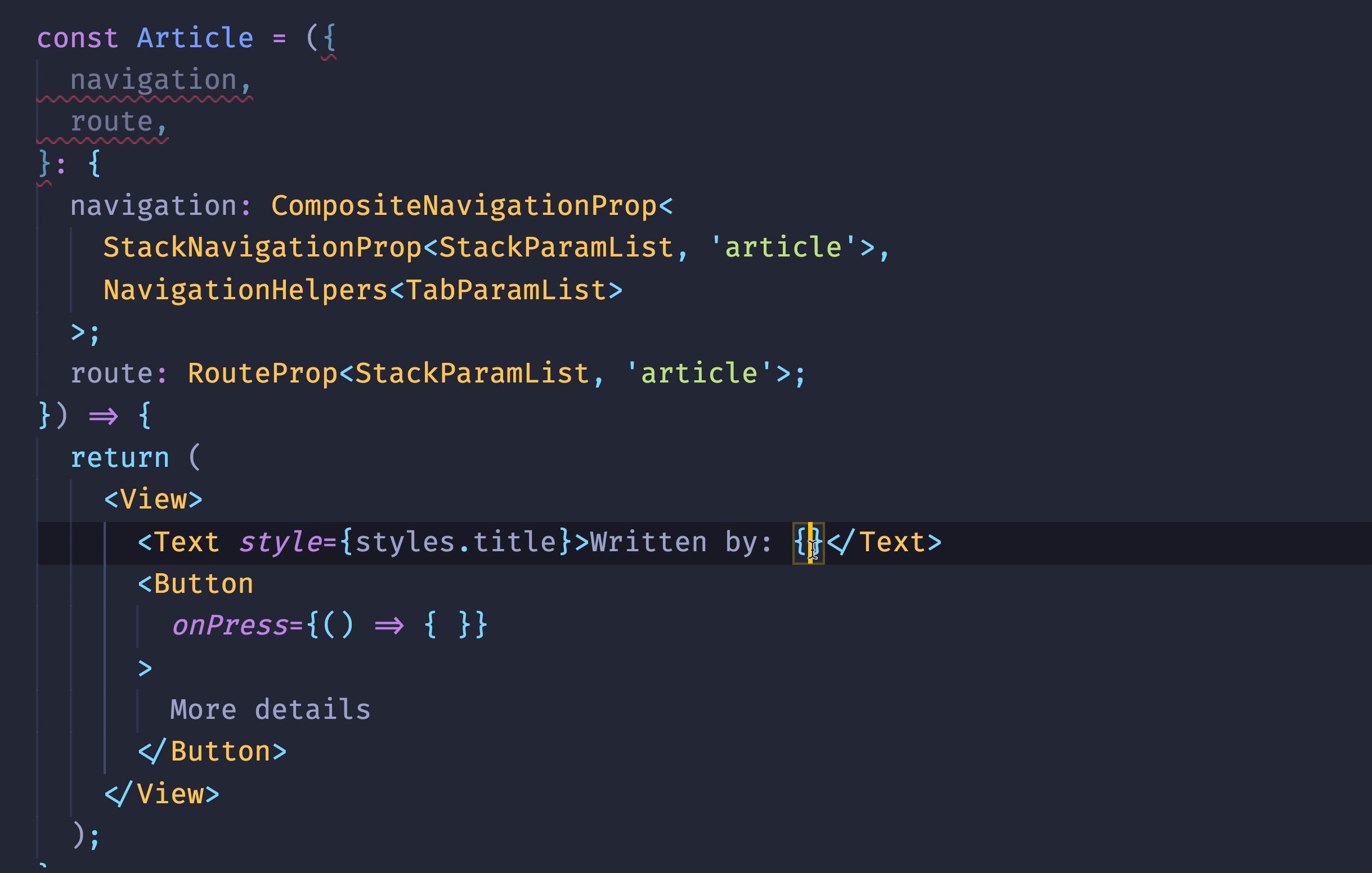
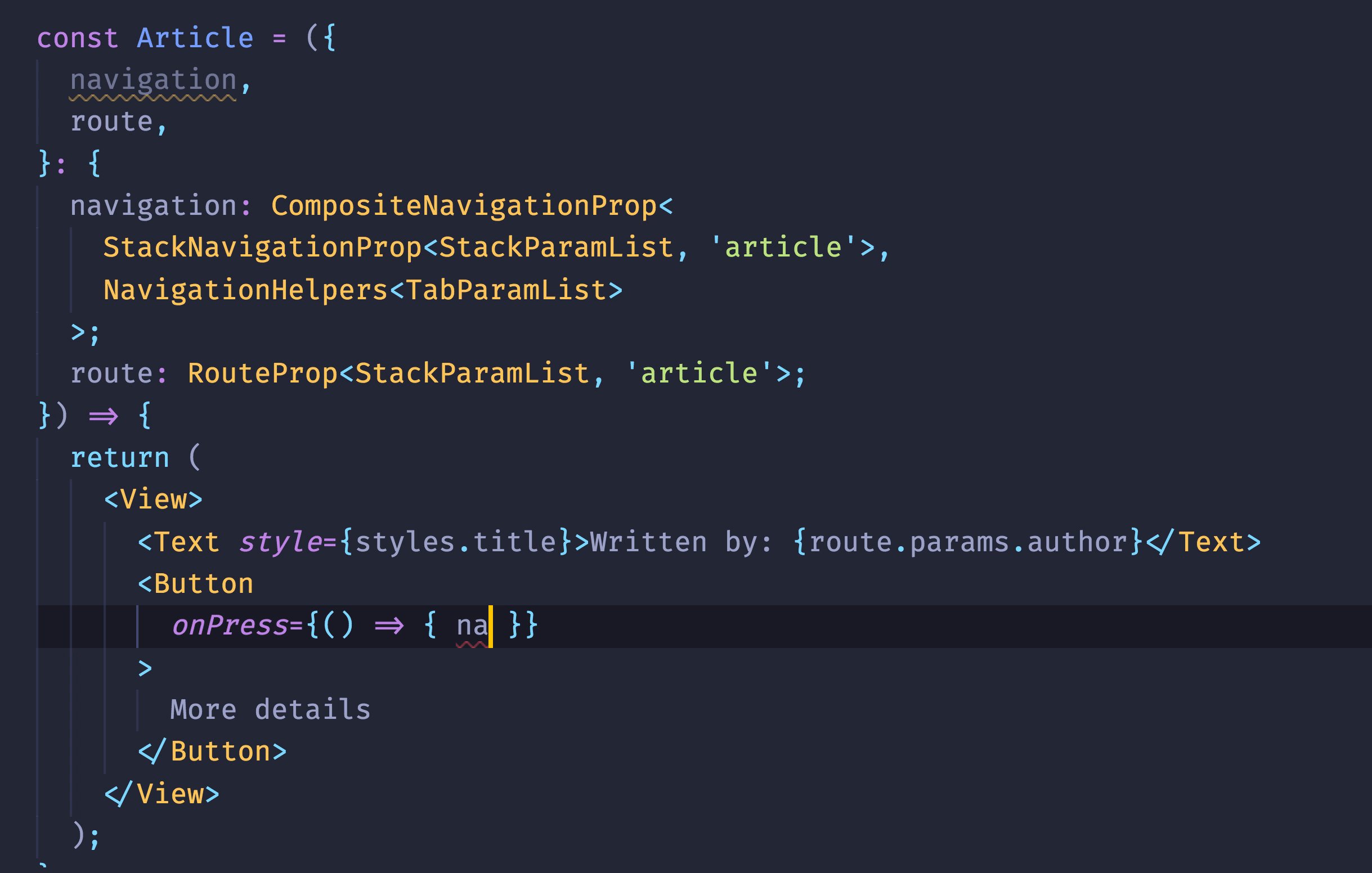
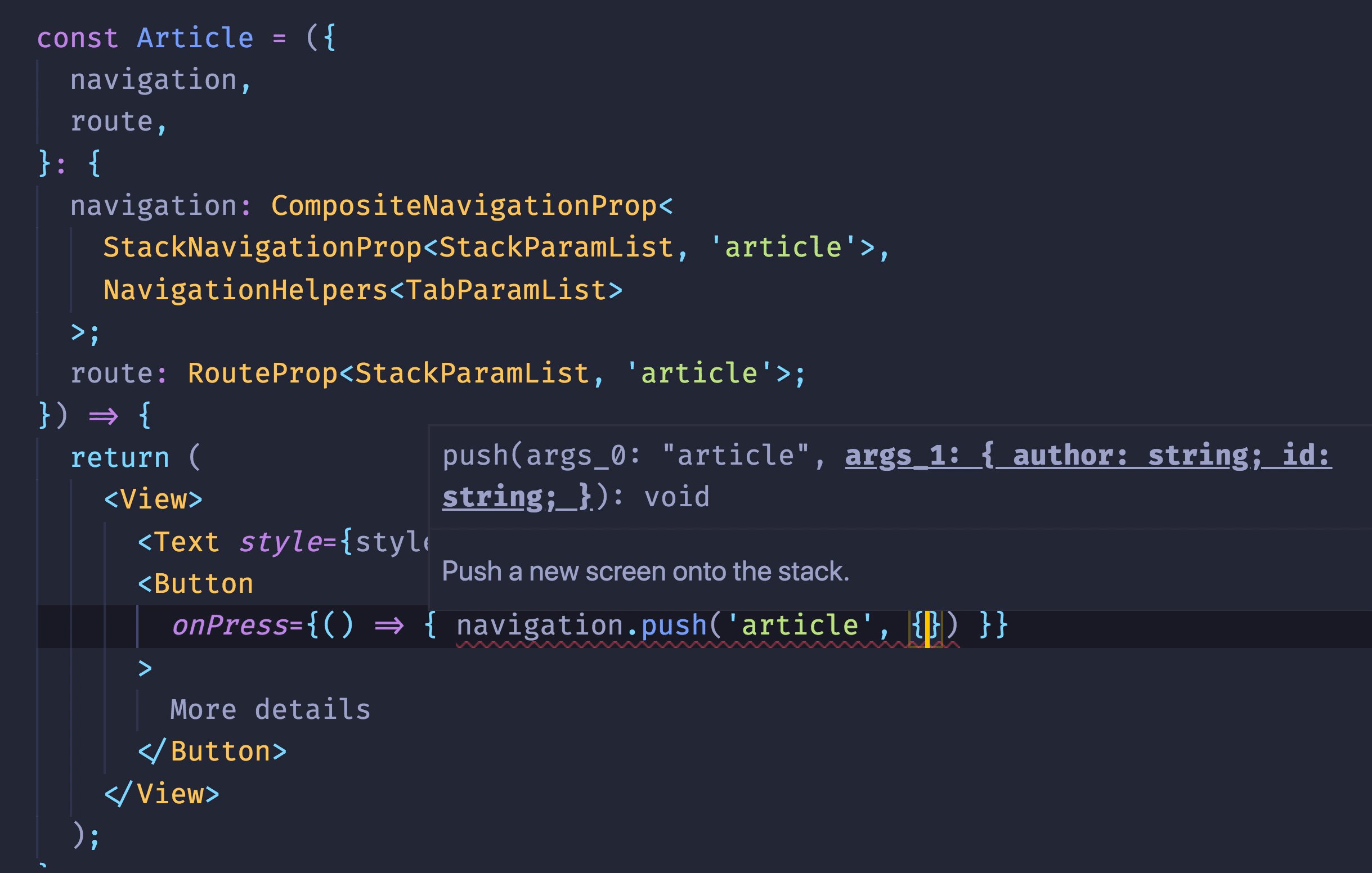
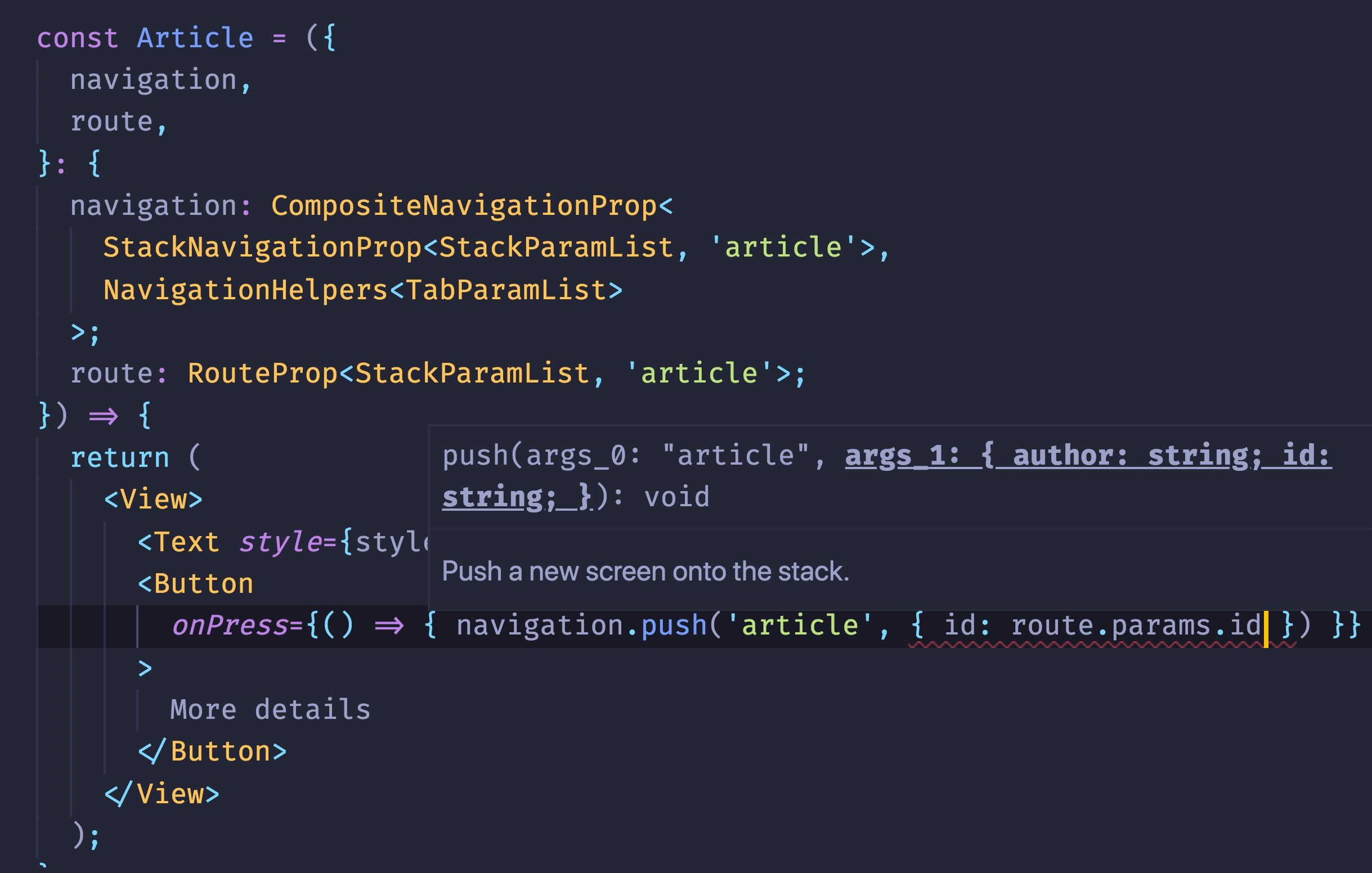
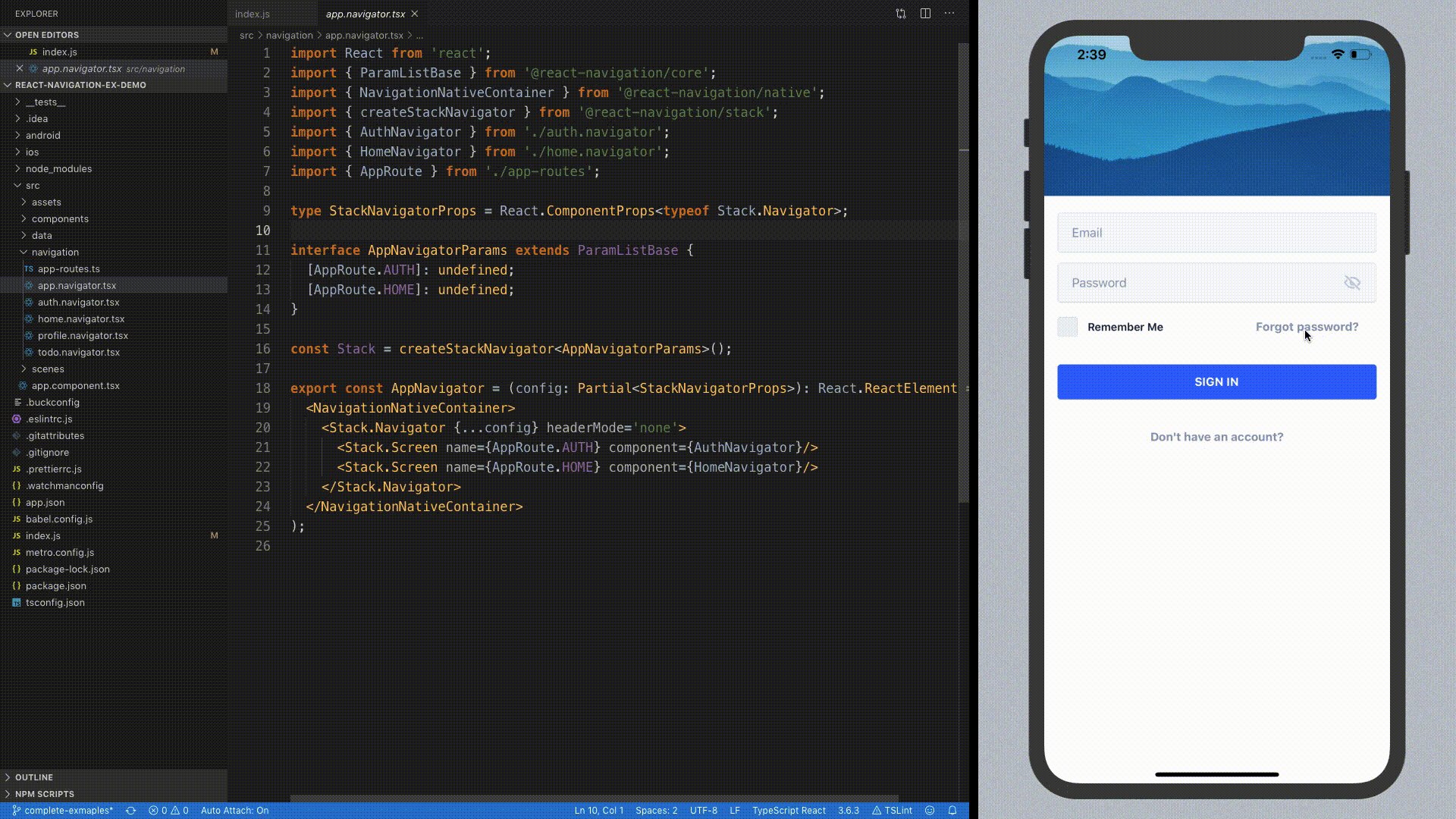
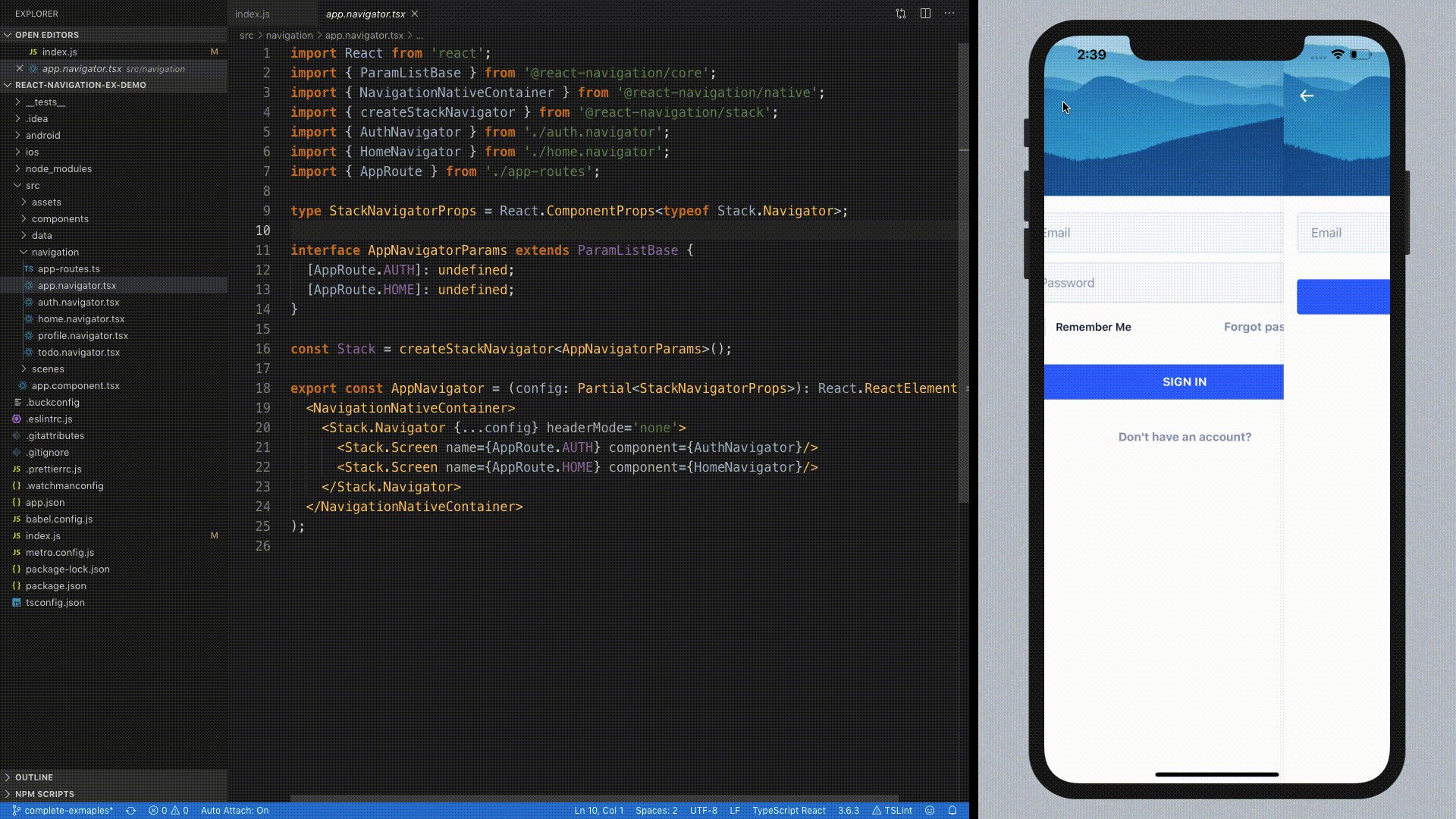
Working with Stack Navigation in React Native with Typescript | by Karthik Balasubramanian | Timeless | Medium

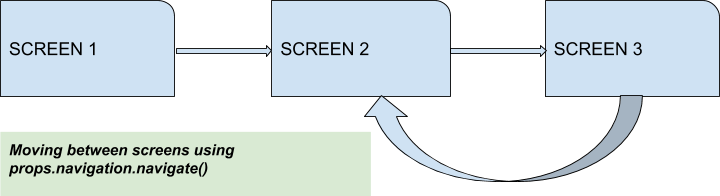
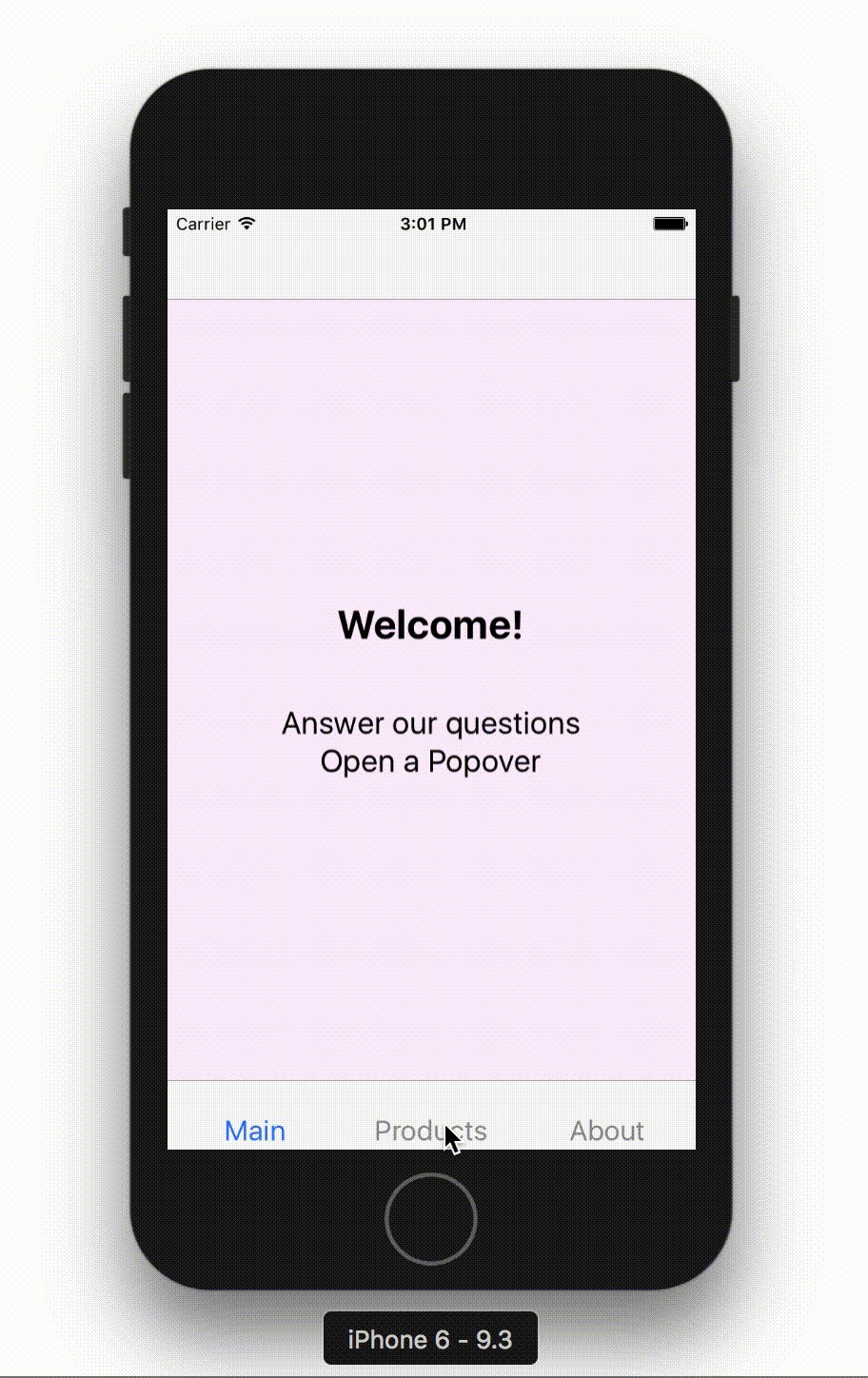
An introduction to React Navigation : How to configure an app with stacks, tabs, modals and overlays

undefined is not an object ('this.props.navigation.navigate') error · Issue #3719 · react-navigation/react-navigation · GitHub