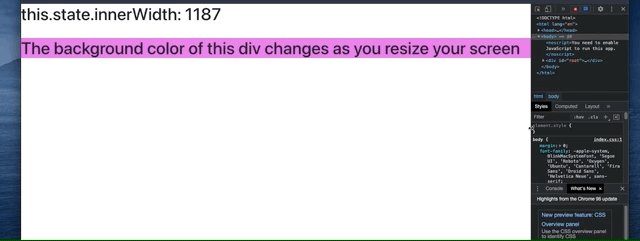
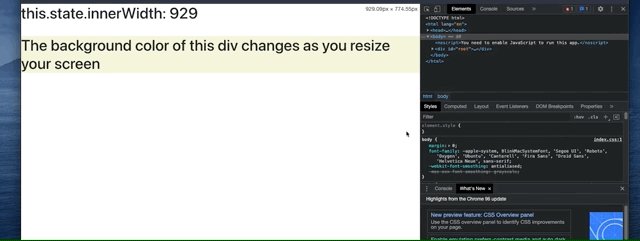
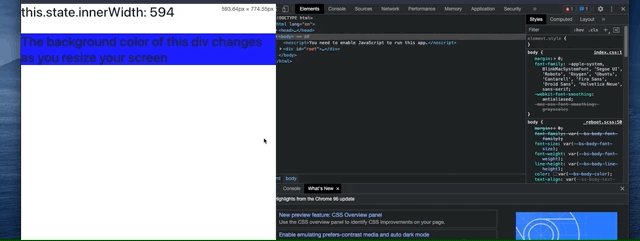
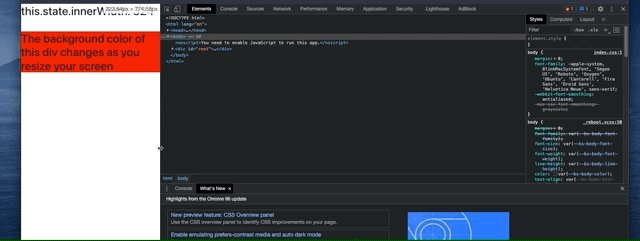
Tackling responsive elements in React and why I've created React Sizes. | by Renato Ribeiro | Medium

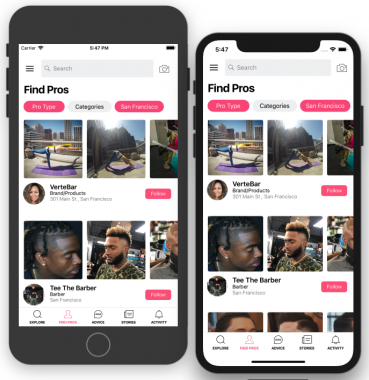
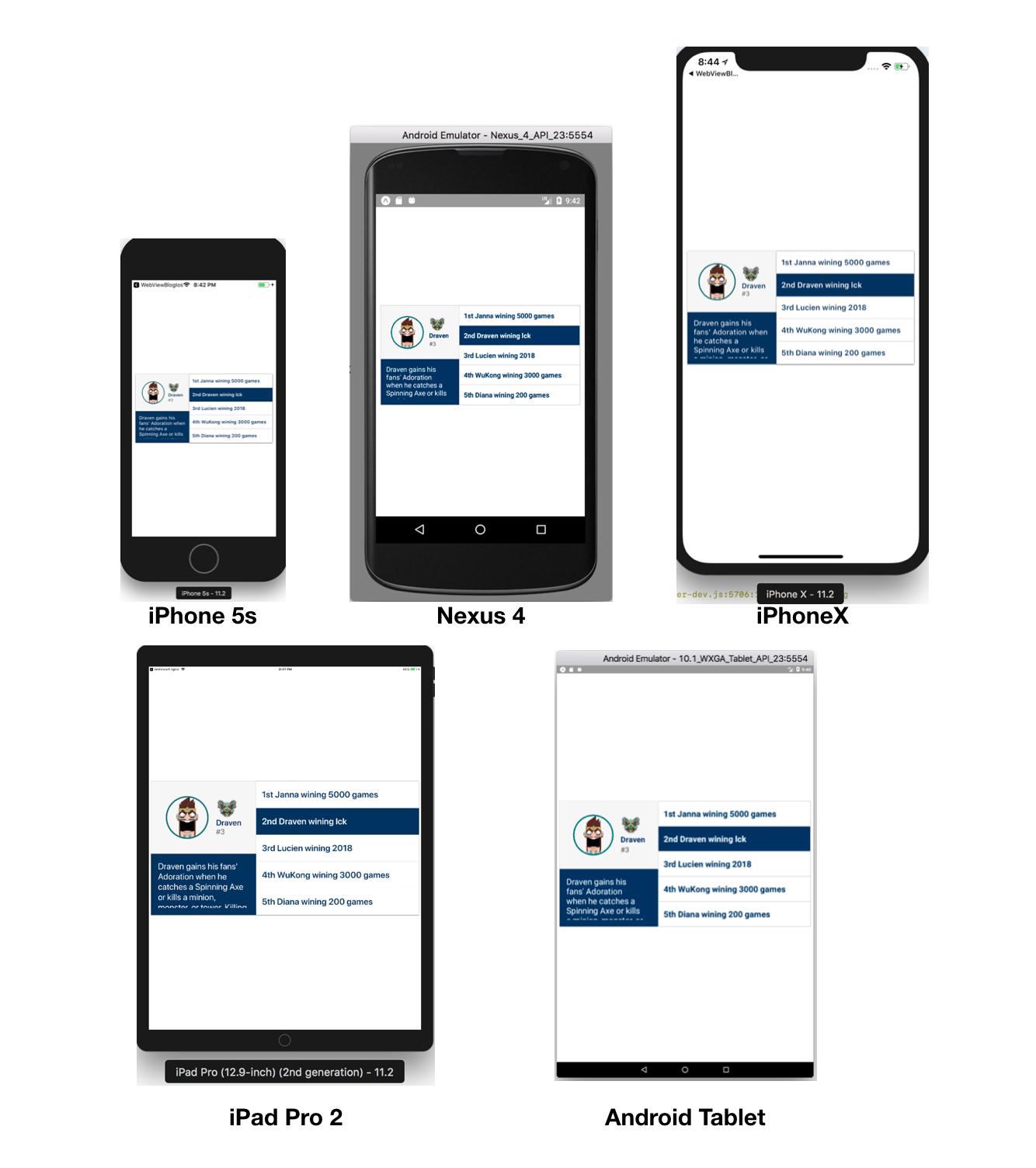
How to make React native app responsive screen according to phone's screen size for both tablets or average android phone - Stack Overflow